Todo sobre el sitio web one page
Hoy en día, la diversidad de posibilidades en lo que a sitios web refiere es muy amplia. El diseño y la composición son los factores más decisivos en lo que respecta al éxito que un negocio o marca pueda tener a través de su página. Pero, además, es algo clave en lo que refiere a la identidad corporativa y al reconocimiento de la marca. Es un factor de gran importancia, también, en la comunicación con los clientes.
Para lograr lo mencionado con anterioridad, es indispensable que el diseño del sitio web sea profesional y pensado de manera atractiva. Es la carta de presentación de las empresas cuando un cliente está buscando productos o información. En esta ocasión, queremos hablar de un estilo de diseño de sitio web sencillo y eficaz: el one page.
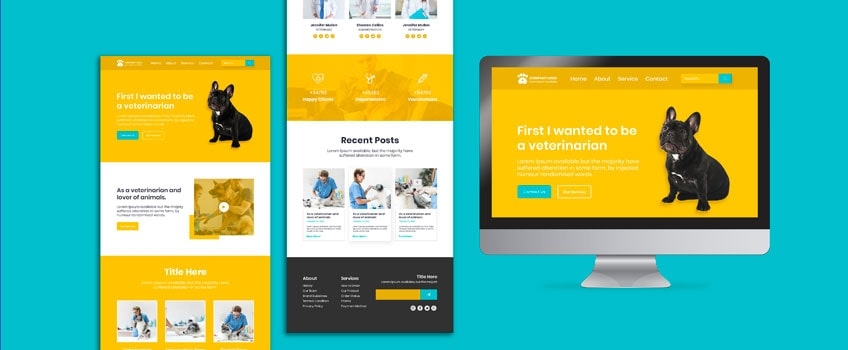
¿Qué es el diseño one page?
El diseño tradicional de los sitios web tiende a ser similar al de los medios impresos clásicos. Del mismo modo en que el usuario iría saltando entre páginas con diverso tipo de información, va pasando entre clicks de una página a otra. El diseño one page, también conocido como one page design o single page website, se basa en el principio de navegar de un lado a otro, pero con una diferencia: la estructura total de la web es de una sola página.
Lo que este tipo de diseño hace es que toda la información importante, que normalmente requeriría de ir pasando de una página a la otra, se encuentre en una sola. De esta manera, los usuarios acceden a la posibilidad de encontrar la totalidad del contenido sin necesidad de buscar mucho.
Una gran diferencia del one page tiene que ver con que, mientras en una página web convencional hay muchos documentos HTML vinculados, en el one page se trata de un único documento HTML. Los contenidos son cargados de manera dinámica. Esto se debe a que la one page implementa un concepto de navegación distinto y mucho más intuitivo.
¿Cómo es la navegación en un sitio web one page?
La mayor parte de los sitios diseñados como one page cuentan con una barra de navegación fija. Esto quiere decir que el usuario nunca deja de verla, por lo que puede ir a cualquier otro elemento de información que requiera en cualquier momento, sin necesidad de volver para arriba. Se suelen implementar etiquetas de anclaje y otros elementos de llamada a la acción que facilitan la navegación. Además, se implementa lo que se conoce como scroll spy, lo que le permite al usuario saber en todo momento en qué parte se encuentra.
Habitualmente, el one page utiliza un "smooth scroll", que permite que el desplazamiento de los usuarios a lo largo de la información sea agradable. Además, favorece que sea sencillo y veloz volver arriba, a otra sección de información, o al inicio de la página. También es un modelo que suele utilizar animaciones o infografías interactivas que generan que el uso del sitio sea interesante.
Lo más frecuente es que se utilice flat design en este tipo de diseño. También conocido como diseño plano, se evita el uso deliberado de sombras y ciertos elementos, buscando generar una mayor armonía a través de un diseño simple y minimalista, de carácter reducido, fácil de entender y cómodo a la vista. Finalmente, es importante mencionar que el diseño one page mejora considerablemente el rendimiento de la página, con tiempos de carga reducidos.